只要變數符合While迴圈中設立的條件(結果為true),則會執行其下區塊程式碼。
寫法如下:
while (條件) {
區塊程式碼
}
範例:
//while loop
var i = 1;
var text = '';
while (i < 15) {
text = "今天是居家隔離第" + i + "天";
console.log(text);
i++;
}
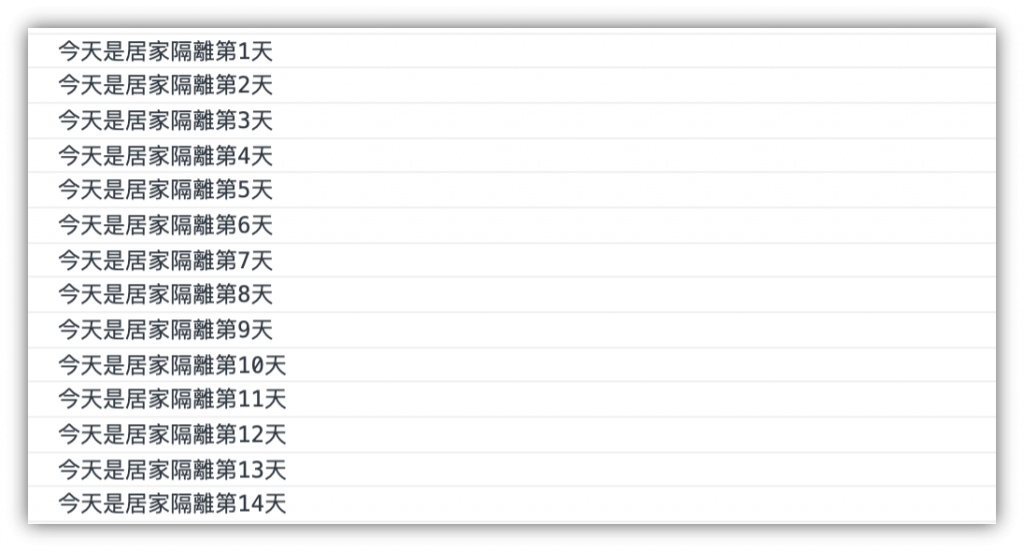
執行結果:
[小提醒]
如果忘記在while loop區塊碼的結尾處寫出i應更新的條件,如i++,則會造成無窮迴圈,跑不停,會使得瀏覽器當掉。
do/while 為while的變種形式,電腦會先判斷變數值是否符合while()中的條件式,若判斷結果為true則會向下執行do底下的區塊碼,執行完後再繼續判斷更新後的變數值是否符合while(),如為true則繼續重複執行,若為false則停止。
寫法如下:
do {
被執行的區塊程式碼}
while (條件式);
範例:
//do while
var i = 1;
var text = '';
do{
text = "今天是居家隔離第" + i + "天";
console.log(text);
i++;
}while (i < 15);
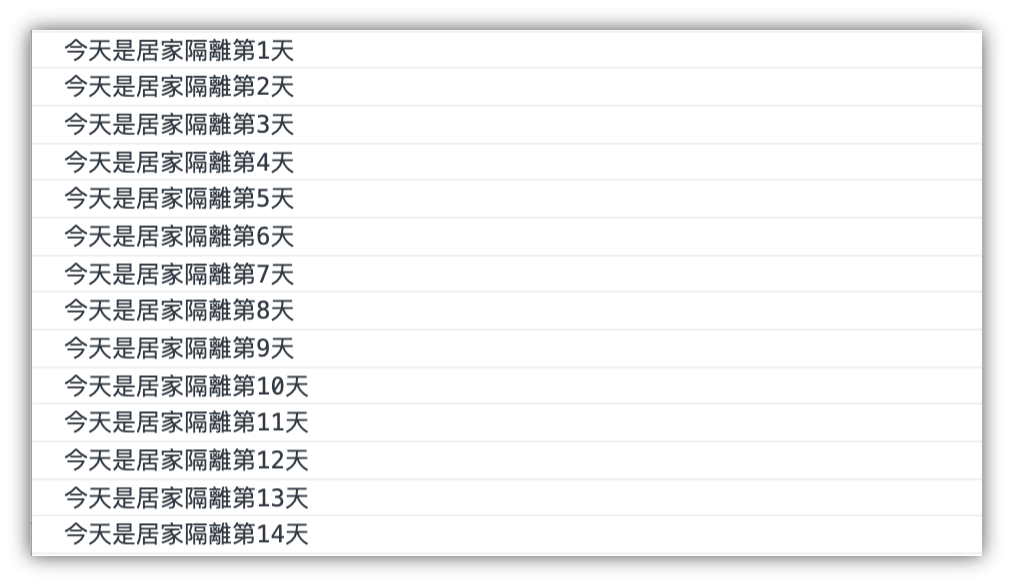
執行結果:
while比較像是for的省略寫法,省去了for的statment 1和statment 3的寫法,不過一樣能達到相同的執行結果:
for範例:
<h1 id="castid"></h1>
<script>
var wvhyhimCast = [
"Zoey Deutch",
"James Franco",
"Tangie Ambrose",
"Bob Stephenson"
];
var text = "";
var i
for (i = 0; i < whyhimCast.length; i++) {
text += whyhimCast[i] + " <br>";
}
document.getElementById("castid").innerHTML = text;
</script>
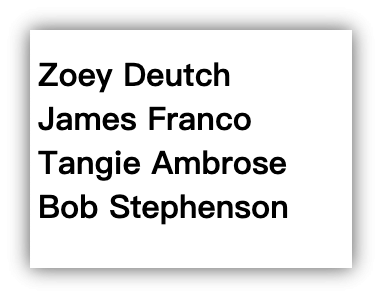
執行結果:
while範例:
<h1 id="castid"></h1>
<script>
var wvhyhimCast = [
"Zoey Deutch",
"James Franco",
"Tangie Ambrose",
"Bob Stephenson"
];
var text = "";
var i = 0
while (i < whyhimCast.length) {
text += whyhimCast[i] + " <br>";
console.log(text);
i++
}
document.getElementById("castid").innerHTML = text;
</script>
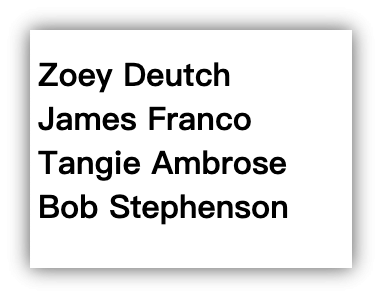
執行結果:
資料參考來源:w3scools.com、Hex School
